こっそり綴っているプーペブログです。スキンが崩れている際はお手数ですがキャッシュの削除をお願いします。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
ブログの引越しとカスタマイズについて参考にさせていただいたブログ様。
(以下ブログ名敬称略)
ブログを引っ越してすぐにまとめ始めていたのですがまたしても時間がかかってしまいました。年が変わる前にUPしておこう。
引越し
アメーバブログから引越しする (Diwao.com)
アメーバブログからはFC2の引越し機能でFC2に移転することが可能です。
画像のアップロードも自動でしてくれます。(ちなみに元のアメブロの記事は消えません)
FC2以外のブログへ引っ越したい場合はFC2に記事を移動後、FC2のアウトポート機能を使って移転します。
でもこちらは画像のアップロードまでは行われないので、自力で画像をアップロードしなおす必要があります。
カスタマイズ
カテゴリなどをツリー化する (Lc-Factory@忍者ブログ)
個別記事はこちら。
記事に編集リンクをつける (忍者ブログで独自ドメイン・カスタマイズ)
もともとは画像のアップロードしなおしをしやすくするために貼り付けたのですが、今では個人的に必須のリンクになってます。
間違いに気づいたときとか、情報が古くなっていて書きなおしたいと思ったときにすぐ編集できるというのがいい!
コメントに返信した際のアイコンを変更する
忍者ブログの特徴のひとつが、管理者がどのコメントに返事をしたのかわかりやすい(個別にコメントが出る)ことらしいのですが、コメント数やサイドバーのコメント欄を見ると返事をしていないように見えてしまうのが困ったところ。(コメ返してもコメント数が(1)のままになっており、サイドバーのコメント欄に新しい項目としてブログ主のコメントが載らないせいです)
逆に言えばいただいたコメントの数がわかりやすいです。また、コメントのすぐ下に個別に返信コメントが付くため、コメントが盛況なブログには便利かも?
コメントに返事をした時には、アイコン(デフォルトでは )が付くのですが、これ、返事のアイコンだなんて気づかないですよね。
)が付くのですが、これ、返事のアイコンだなんて気づかないですよね。
そんなわけでアイコン変更しました。 わかりやすく(笑)かっこ悪いけどわかりやすいこと第一よね!
わかりやすく(笑)かっこ悪いけどわかりやすいこと第一よね!
そしてわかりやすく「*返信済みのコメントにはアイコンが付きます」の文も書き加えました。
あとはどの記事のコメントか分かるように手直ししています。
htmlはこんな感じです。
アドオン(firefox用)
便利なアドオン見つけたのでご紹介。 Firefoxの【オススメ】アドオン 其の二 (趣味の工房)
NoTea
ページごとのメモを残してくれるアドオンです。
これブログ書くのにめっちゃ便利。
ブログランキングのリンクを毎回載せている、など、定型文がある方にはかなりおすすめです。
私の場合、例えば毎日コーデカテゴリだと、決まって以下のコーデ用のタグを打ってから記事を書くので、このタグのメモを”新しい記事を書くのページ”にメモしておくとかなり便利です。
メモを開いた画面はこんな感じ。(幅は調節できます)

*古い画像なので記述も昔のです。
URLごとに別のメモが表示されるので、スキンやプラグインをいじる時にもめちゃくちゃ便利。似たような内容でも混同しません。
PCの付箋みたいな感じです。
使い方は簡単、「オプション」から「ツールバーのカスタマイズ」を選択、ナビゲーションツールバーにNoTeaのアイコンを表示させるとアイコンクリックでメモのON/OFFが出来るようになります。
アドオンの「設定」の「Controls」にチェックを入れると、マウスをウィンドウの右端に乗せた時に上のようにメモが開きます。
(ディスプレイサイズが大きくないと、スクロールバーを使う際にチラチラメモが出るのがわずらわしいと思うかも。私はオフにしてます)
どこかのページに残したメモの確認や消去も簡単です。画像の真ん中のアイコン(Overview)からまとめて行えます。
ちょっとしたブックマーク代わりにもなって重宝してます。
プーペではフリマ出品画面に売る予定のアイテムをメモしたりしてますw
(以下ブログ名敬称略)
ブログを引っ越してすぐにまとめ始めていたのですがまたしても時間がかかってしまいました。年が変わる前にUPしておこう。
引越し
アメーバブログから引越しする (Diwao.com)
アメーバブログからはFC2の引越し機能でFC2に移転することが可能です。
画像のアップロードも自動でしてくれます。(ちなみに元のアメブロの記事は消えません)
FC2以外のブログへ引っ越したい場合はFC2に記事を移動後、FC2のアウトポート機能を使って移転します。
でもこちらは画像のアップロードまでは行われないので、自力で画像をアップロードしなおす必要があります。
カスタマイズ
カテゴリなどをツリー化する (Lc-Factory@忍者ブログ)
個別記事はこちら。
記事に編集リンクをつける (忍者ブログで独自ドメイン・カスタマイズ)
もともとは画像のアップロードしなおしをしやすくするために貼り付けたのですが、今では個人的に必須のリンクになってます。
間違いに気づいたときとか、情報が古くなっていて書きなおしたいと思ったときにすぐ編集できるというのがいい!
コメントに返信した際のアイコンを変更する
忍者ブログの特徴のひとつが、管理者がどのコメントに返事をしたのかわかりやすい(個別にコメントが出る)ことらしいのですが、コメント数やサイドバーのコメント欄を見ると返事をしていないように見えてしまうのが困ったところ。(コメ返してもコメント数が(1)のままになっており、サイドバーのコメント欄に新しい項目としてブログ主のコメントが載らないせいです)
逆に言えばいただいたコメントの数がわかりやすいです。また、コメントのすぐ下に個別に返信コメントが付くため、コメントが盛況なブログには便利かも?
コメントに返事をした時には、アイコン(デフォルトでは
 )が付くのですが、これ、返事のアイコンだなんて気づかないですよね。
)が付くのですが、これ、返事のアイコンだなんて気づかないですよね。そんなわけでアイコン変更しました。
そしてわかりやすく「*返信済みのコメントにはアイコンが付きます」の文も書き加えました。
あとはどの記事のコメントか分かるように手直ししています。
htmlはこんな感じです。
<Div Align="right"><span style="font-size:x-small; color:#708090">*返信済みのコメントにはアイコンが付きます</span></Div><br/>
<!--plugin_comment--> <div class="plugin_data"> <div class="plugin_cm<!--if_comment_res-->_with_res<!--/if_comment_res-->"> <a href="<!--$plugin_comment_link-->"><!--$plugin_comment_entry_title--> <!--if_comment_res--> <img alt="お返事しました" style="float:right;" src="画像URL" /></a><!--/if_comment_res--> </div> </div>
<style="float:left;" > <a href="<!--$plugin_comment_link-->">
└<!--$plugin_comment_title--></style></a> <div class="plugin_data_date"><a href="<!--$comment_url-->" target="_blank">[<!--$plugin_comment_mon-->/<!--$plugin_comment_day--> <!--$plugin_comment_name-->]</a> </div> <!--/plugin_comment-->
アドオン(firefox用)
便利なアドオン見つけたのでご紹介。 Firefoxの【オススメ】アドオン 其の二 (趣味の工房)
NoTea
ページごとのメモを残してくれるアドオンです。
これブログ書くのにめっちゃ便利。
ブログランキングのリンクを毎回載せている、など、定型文がある方にはかなりおすすめです。
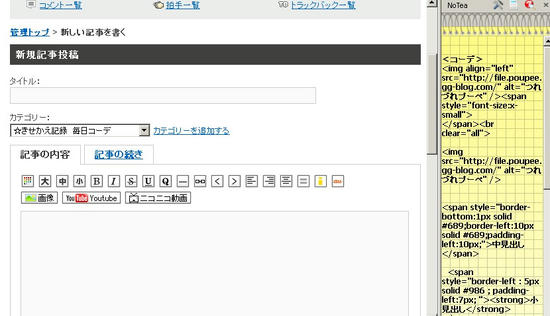
私の場合、例えば毎日コーデカテゴリだと、決まって以下のコーデ用のタグを打ってから記事を書くので、このタグのメモを”新しい記事を書くのページ”にメモしておくとかなり便利です。
<コーデ>(HTMLエディタをPCに入れるほど色んなタグを使うわけではないし、PCの辞書登録はPCのバグでリセットされたことがあって信用できないし、PCのメモを一々開くのも面倒だし、と悩んだ末ここに落ち着きました)
<img src="http://file.poupee.gg-blog.com/" alt="つれづれプーペ" style="float:left;" /><span style="font-size:x-small" ></span><br style="clear:both;" />
ホーム
<img src="http://file.poupee.gg-blog.com/" alt="つれづれプーペ" />
メモを開いた画面はこんな感じ。(幅は調節できます)
*古い画像なので記述も昔のです。
URLごとに別のメモが表示されるので、スキンやプラグインをいじる時にもめちゃくちゃ便利。似たような内容でも混同しません。
PCの付箋みたいな感じです。
使い方は簡単、「オプション」から「ツールバーのカスタマイズ」を選択、ナビゲーションツールバーにNoTeaのアイコンを表示させるとアイコンクリックでメモのON/OFFが出来るようになります。
アドオンの「設定」の「Controls」にチェックを入れると、マウスをウィンドウの右端に乗せた時に上のようにメモが開きます。
(ディスプレイサイズが大きくないと、スクロールバーを使う際にチラチラメモが出るのがわずらわしいと思うかも。私はオフにしてます)
どこかのページに残したメモの確認や消去も簡単です。画像の真ん中のアイコン(Overview)からまとめて行えます。
ちょっとしたブックマーク代わりにもなって重宝してます。
プーペではフリマ出品画面に売る予定のアイテムをメモしたりしてますw
カテゴリーとブックマークのプラグインを、Lc-Factory@忍者ブログさんの記事を参考にツリー化しました。
Lc-Factoryさんの忍者ブログ版ではカテゴリー、リンク、コメント、トラックバックのツリー化プラグインを配布されています。
FC2版とseesaa版でもツリー用ソースを配布されていらっしゃって、本ブログのFC2版はかなりプラグインが充実しています。
<特徴>
こちらの特徴は、書き込む場所がほぼプラグインhtmlで済むということだと思います。細かい調節はスタイルシートに書き込む必要がありますが(行間とか)、純粋なツリー化だけだったらプラグインのみでOK。
記事ではフリープラグインに書き込むように紹介されていますが、カテゴリーやリンクのプラグインに書き込んでも働きました。
私は容量の問題(忍者ブログは各プラグインには10KBの容量が定められています)で、カテゴリーやリンクの方に書き込んで使用しています。(以下の使い方の記述も全てそちらに準じています)
<使い方>
*前置き*
書き込んでいる箇所がフリープラグインではないことをご了承ください。(ツリーカテゴリーならカテゴリープラグインに、ツリーリンクならリンクプラグインに書き込んでいます)
(初期設定では、ツリー化するための記号が全角スペースになっていますのでこういう形になりますが、例えば記号を「*」に変える場合は「【生物】*動物*柴KEN」とすればOKです)
Lc.factoryさんのFC2ブログの方のこちらの記事で基本の使い方の説明をされています。
・プラグイン「Lc.ツリーカテゴリー」
・プラグイン「Lc.ツリーリンク」
・プラグイン「Lc.ツリーコメント」
忍者版とはやや違う点もありますが、使い方はほぼ一緒です。忍者版にはない機能もあるので働かない場合も。
Lc.factoryさんは設置のサポートはされていませんが、詳しい使い方は
・Lc-Factory/雑記
・Lc-Factory@FC2ブログ
こちらにほとんど載っています。ブログ内検索などで該当記事を探してみてください。
スタイルシート設定の記事はこちらを参照
・ Lc.ツリーカテゴリーの、CSS設定について(その1)
<使い方色々>
*前置き*
書き込んでいる箇所がフリープラグインではないことをご了承ください。
同じことをやろうとしている方の参考になればいいなと思っています。
IEで見たときに親の部分がずれる不具合
 左寄せに設定しているはずが、IE(ver.7~9で確認)で見たときのみ、右の画像のように親の部分が右にずれて表示される不具合が生じる場合があります。(IE以外のブラウザでは異常なし)
左寄せに設定しているはずが、IE(ver.7~9で確認)で見たときのみ、右の画像のように親の部分が右にずれて表示される不具合が生じる場合があります。(IE以外のブラウザでは異常なし)
これは、ブログ内検索のボックスに指定しているclass(box)と、LCツリーの親の先頭についているツリーの開け閉めをする用の□に指定しているclass(カテゴリーツリーならLC_CAT .box)がIEでのみ競合してしまっているためのようです。
ブログ内検索のボックスのwidthを指定した場合に不具合が生じます。
IE以外のブラウザでは見た目に変化はありません。
また、{}の数値は私のテンプレートのものなので、変える必要はありません。
リンクのプラグインにバナーを貼る
リンクサイトにバナー画像を貼れるのが忍者ブログの特色のひとつなのですが(リンクの編集から設定が行えます)、ただバナーを設定するだけだと、サイト名のすぐ隣にバナーが貼られるために縦が揃わない&行間が空きすぎて見栄えが悪くなります。
そこで、画像の位置を揃えたいという場合、左寄せするとツリー化できなくなるので(左に親がくる関係上)、右に置くことになります。
<感想>
設置が簡単ですし、かなりオススメ。一つのプラグインの容量が限られている点だけ注意が必要です。
一回設置してしまうと、追加で加えたリンクやカテゴリーの位置を入れ替えなくてもいいというのが非常に便利です。
(たとえば、 「プーぺガール ブログ」のツリーに「つれづれプーぺ」を加える場合、「プーペガール ブログ つれづれプーぺ」とタイトルを書いて一番最後に加えるだけで、該当ツリー部分の最後尾に移動しているように見えます。(ただしJavaScriptをONにしている場合のみ)
JavaScriptを切っている場合は元の並び順のままですし、表示自体も滅茶苦茶になってしまうことがありますが、(カテゴリーの方は特に異常ありませんが、ブックマークの方はなんだかすごいことに・・・)JavaScript切っている方は5%くらいだという情報をどこかで見たのでまぁいいかなと勝手に判断させていただいています。
追記は10月頭現在の当ブログのツリーカテゴリーとツリーリンクのCSS。
参考になれば幸いです。
ツリーのソースはLc-Factoryさんの所からコピーしてくださいね。
Lc-Factoryさんの忍者ブログ版ではカテゴリー、リンク、コメント、トラックバックのツリー化プラグインを配布されています。
FC2版とseesaa版でもツリー用ソースを配布されていらっしゃって、本ブログのFC2版はかなりプラグインが充実しています。
<特徴>
こちらの特徴は、書き込む場所がほぼプラグインhtmlで済むということだと思います。細かい調節はスタイルシートに書き込む必要がありますが(行間とか)、純粋なツリー化だけだったらプラグインのみでOK。
記事ではフリープラグインに書き込むように紹介されていますが、カテゴリーやリンクのプラグインに書き込んでも働きました。
私は容量の問題(忍者ブログは各プラグインには10KBの容量が定められています)で、カテゴリーやリンクの方に書き込んで使用しています。(以下の使い方の記述も全てそちらに準じています)
<使い方>
*前置き*
書き込んでいる箇所がフリープラグインではないことをご了承ください。(ツリーカテゴリーならカテゴリープラグインに、ツリーリンクならリンクプラグインに書き込んでいます)
(初期設定では、ツリー化するための記号が全角スペースになっていますのでこういう形になりますが、例えば記号を「*」に変える場合は「【生物】*動物*柴KEN」とすればOKです)
Lc.factoryさんのFC2ブログの方のこちらの記事で基本の使い方の説明をされています。
・プラグイン「Lc.ツリーカテゴリー」
・プラグイン「Lc.ツリーリンク」
・プラグイン「Lc.ツリーコメント」
忍者版とはやや違う点もありますが、使い方はほぼ一緒です。忍者版にはない機能もあるので働かない場合も。
Lc.factoryさんは設置のサポートはされていませんが、詳しい使い方は
・Lc-Factory/雑記
・Lc-Factory@FC2ブログ
こちらにほとんど載っています。ブログ内検索などで該当記事を探してみてください。
スタイルシート設定の記事はこちらを参照
・ Lc.ツリーカテゴリーの、CSS設定について(その1)
<使い方色々>
*前置き*
書き込んでいる箇所がフリープラグインではないことをご了承ください。
同じことをやろうとしている方の参考になればいいなと思っています。
IEで見たときに親の部分がずれる不具合
これは、ブログ内検索のボックスに指定しているclass(box)と、LCツリーの親の先頭についているツリーの開け閉めをする用の□に指定しているclass(カテゴリーツリーならLC_CAT .box)がIEでのみ競合してしまっているためのようです。
ブログ内検索のボックスのwidthを指定した場合に不具合が生じます。
IE以外のブラウザでは見た目に変化はありません。
また、{}の数値は私のテンプレートのものなので、変える必要はありません。
リンクのプラグインにバナーを貼る
リンクサイトにバナー画像を貼れるのが忍者ブログの特色のひとつなのですが(リンクの編集から設定が行えます)、ただバナーを設定するだけだと、サイト名のすぐ隣にバナーが貼られるために縦が揃わない&行間が空きすぎて見栄えが悪くなります。
そこで、画像の位置を揃えたいという場合、左寄せするとツリー化できなくなるので(左に親がくる関係上)、右に置くことになります。
<感想>
設置が簡単ですし、かなりオススメ。一つのプラグインの容量が限られている点だけ注意が必要です。
一回設置してしまうと、追加で加えたリンクやカテゴリーの位置を入れ替えなくてもいいというのが非常に便利です。
(たとえば、 「プーぺガール ブログ」のツリーに「つれづれプーぺ」を加える場合、「プーペガール ブログ つれづれプーぺ」とタイトルを書いて一番最後に加えるだけで、該当ツリー部分の最後尾に移動しているように見えます。(ただしJavaScriptをONにしている場合のみ)
JavaScriptを切っている場合は元の並び順のままですし、表示自体も滅茶苦茶になってしまうことがありますが、(カテゴリーの方は特に異常ありませんが、ブックマークの方はなんだかすごいことに・・・)JavaScript切っている方は5%くらいだという情報をどこかで見たのでまぁいいかなと勝手に判断させていただいています。
追記は10月頭現在の当ブログのツリーカテゴリーとツリーリンクのCSS。
参考になれば幸いです。
ツリーのソースはLc-Factoryさんの所からコピーしてくださいね。
タグが正常に動いているかというテスト記事。
 いまさらだけど・・・本当にいまさらなんだけど・・・IEってalignタグで記事回り込んでも
いまさらだけど・・・本当にいまさらなんだけど・・・IEってalignタグで記事回り込んでも
いまさら気づきましたよ!うわーはずかしー。
というわけでいつもと違う記述にしてテスト投稿。
ついでに引用CSSのチェックも兼ねています。
これでどうだろ・・・ちゃんと見えるといいなー。
そのうちXHTMLに変わるっていうのは知ってたんだけど、あまりにタグの相違点が多すぎるからそう簡単に完全移行にはならんだろーと踏んでずっと古いタグ使ってました;
甘いかな・・・。ちゃんと対応させなきゃダメかな・・・。
***追記:ちゃんと回り込み解消できた!!****************
しかしなぜか改行が反映しない・・・(これもIEのみ)。で、そこも直しました。
多分読みやすくなったはず。
以下私のメモ代わりの書きとめ
追記ここまで
***************************************************
テンプレートもIEだとズレ起こしてるんですが、記事が支障なく読めてテンプレも9割がた正常に見れるようになってればまぁいいやと諦めてます。IEユーザーの方ごめんなさいねー。
この際だからキミも他のブラウザを入れてみないか!?
プーぺユーザーにはfirefoxがオススメだよ!(ステマw)
続きはfirefoxとアドオンのバージョン対策の話。
<style="clear:both;">で解消されないんだね・・・。
いまさら気づきましたよ!うわーはずかしー。
というわけでいつもと違う記述にしてテスト投稿。
ついでに引用CSSのチェックも兼ねています。
これでどうだろ・・・ちゃんと見えるといいなー。
そのうちXHTMLに変わるっていうのは知ってたんだけど、あまりにタグの相違点が多すぎるからそう簡単に完全移行にはならんだろーと踏んでずっと古いタグ使ってました;
甘いかな・・・。ちゃんと対応させなきゃダメかな・・・。
***追記:ちゃんと回り込み解消できた!!****************
しかしなぜか改行が反映しない・・・(これもIEのみ)。で、そこも直しました。
多分読みやすくなったはず。
以下私のメモ代わりの書きとめ
追記ここまで
***************************************************
テンプレートもIEだとズレ起こしてるんですが、記事が支障なく読めてテンプレも9割がた正常に見れるようになってればまぁいいやと諦めてます。IEユーザーの方ごめんなさいねー。
この際だからキミも他のブラウザを入れてみないか!?
プーぺユーザーにはfirefoxがオススメだよ!(ステマw)
続きはfirefoxとアドオンのバージョン対策の話。
Recommend
・バレンタインイベント
------
・コメント&リンクについて
・このブログについて
*1/24ブログテンプレートの更新をしました。
表示が正常でない際はお手数ですがキャッシュの削除をお願いします。
Search
About this site
Auther: こやま
プーペガールをつれづれなるままに楽しむいちユーザーの個人ブログです。
画像の移転が完了していないので(古い記事から順次差し替え中)、過去の着画をご覧になりたい方はお手数ですが【旧つれづれプーペ】を参照願います。
ご意見・ご要望・相互リンクのご希望などはブログのコメントにてお気軽にご連絡ください♪
(プーペのメッセージでの返事は非常に遅いので、返事を期待しないでいただけるとありがたいです)
プーペガールをつれづれなるままに楽しむいちユーザーの個人ブログです。
画像の移転が完了していないので(古い記事から順次差し替え中)、過去の着画をご覧になりたい方はお手数ですが【旧つれづれプーペ】を参照願います。
ご意見・ご要望・相互リンクのご希望などはブログのコメントにてお気軽にご連絡ください♪
(プーペのメッセージでの返事は非常に遅いので、返事を期待しないでいただけるとありがたいです)
New entries
(03/20)
(03/17)
(03/17)
(03/17)
(03/17)
(03/12)
(03/12)
(03/12)
(03/11)
(03/11)
Staff blog infomation
3/13更新
| NEWS |
<J購入アイテム・キャッチャー交換所>
アイテム切り替え 〜4/1(月)
<卒業旅行イベント>
☆背景~3/18(月)
<お知らせ>
☆VDチョコ開封 3/14(木)12:00
| 撤去日メモ |
03/25 なつかしアイテム
04/04 卒業アイテム
05/01 デートアイテム
05/20 ネオン&モノトーン
05/21 6周年イベント
05/21 ウィッグ
05/21 紙ふぶきエフェクト
05/21 6周年コスメ単品
05/21 壁紙・床セット-6周年
06/06 ゆったりカジュアルアイテム
06/10 卒業旅行イベント
03/25 フィギュアスケート
04/01 ホワイトマカロン
04/01 ひなまつり
05/15 ヴィンテージガール
06/12 南米カーニバル
| 解禁日予想 |
キャサショ
02/25 お花と高原アイテム
02/28 秋の散策イベント(追加2日)
03/06 ニット&ファーアイテム
03/17?リメイクアウター福袋
03/23 ハロウィン(追加24日)
03/25 ドールBOX 04/02 リッチヨーロピアン
04/10 ロカビリー
04/17 カントリー(追加20日)
05/04 ブラッククラシカルロリータ
05/08 Rクリスマス靴下
05/15 クリスマスイベント(追加18日)
05/21 Jクリスマス靴下
05/28 正月(追加29日)
06/11?福袋
06/24 ウィンタースポーツ(追加26日)
07/02 デートアイテム
07/09 バレンタイン(追加13日)
07/19 ネオン&モノトーン
07/21 なつかしアイテム第一弾(Jりす)
07/22 なつかしアイテム第二段(Rうさくま)
07/22 6周年イベント(追加23・26・27日)
07/23 なつかしアイテム第三弾(Jねこ)
07/26 なつかしアイテム第四弾(Rねこうさ)
08/05 卒業アイテム(追加6日) 08/07 ゆったりカジュアルアイテム(追加8・9日)
08/09 卒業旅行イベント(追加12・13・14日)
02/08 復刻キャッチャー
02/28?くま五郎
03/11 フォークロア
03/25 ヴァンパイアキャッチャー
04/06 ブリティッシュ
04/17 テディベア
05/20 リサとガスパール
05/29 和ロリ
06/19 ノルディック柄
06/26 フィギュアスケート
07/13 ホワイトマカロン
07/16 ヴィンテージガール
08/02 ひなまつり
08/13 南米カーニバル
| スタッフブログ新着記事 |
プーペガールスタッフブログ
Comments
*返信済みのコメントにはアイコンが付きます
・3/10コーデ
・3/10コーデ
・2/1コーデ

・1/27-1/29コーデ

・福袋開封

Archives
Blogparts
PR
