こっそり綴っているプーペブログです。スキンが崩れている際はお手数ですがキャッシュの削除をお願いします。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
カテゴリーとブックマークのプラグインを、Lc-Factory@忍者ブログさんの記事を参考にツリー化しました。
Lc-Factoryさんの忍者ブログ版ではカテゴリー、リンク、コメント、トラックバックのツリー化プラグインを配布されています。
FC2版とseesaa版でもツリー用ソースを配布されていらっしゃって、本ブログのFC2版はかなりプラグインが充実しています。
<特徴>
こちらの特徴は、書き込む場所がほぼプラグインhtmlで済むということだと思います。細かい調節はスタイルシートに書き込む必要がありますが(行間とか)、純粋なツリー化だけだったらプラグインのみでOK。
記事ではフリープラグインに書き込むように紹介されていますが、カテゴリーやリンクのプラグインに書き込んでも働きました。
私は容量の問題(忍者ブログは各プラグインには10KBの容量が定められています)で、カテゴリーやリンクの方に書き込んで使用しています。(以下の使い方の記述も全てそちらに準じています)
<使い方>
*前置き*
書き込んでいる箇所がフリープラグインではないことをご了承ください。(ツリーカテゴリーならカテゴリープラグインに、ツリーリンクならリンクプラグインに書き込んでいます)
(初期設定では、ツリー化するための記号が全角スペースになっていますのでこういう形になりますが、例えば記号を「*」に変える場合は「【生物】*動物*柴KEN」とすればOKです)
Lc.factoryさんのFC2ブログの方のこちらの記事で基本の使い方の説明をされています。
・プラグイン「Lc.ツリーカテゴリー」
・プラグイン「Lc.ツリーリンク」
・プラグイン「Lc.ツリーコメント」
忍者版とはやや違う点もありますが、使い方はほぼ一緒です。忍者版にはない機能もあるので働かない場合も。
Lc.factoryさんは設置のサポートはされていませんが、詳しい使い方は
・Lc-Factory/雑記
・Lc-Factory@FC2ブログ
こちらにほとんど載っています。ブログ内検索などで該当記事を探してみてください。
スタイルシート設定の記事はこちらを参照
・ Lc.ツリーカテゴリーの、CSS設定について(その1)
<使い方色々>
*前置き*
書き込んでいる箇所がフリープラグインではないことをご了承ください。
同じことをやろうとしている方の参考になればいいなと思っています。
IEで見たときに親の部分がずれる不具合
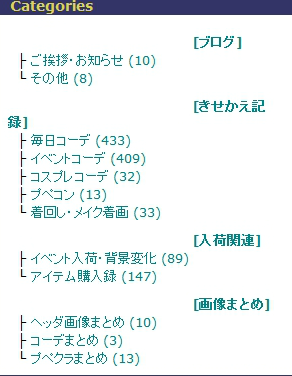
 左寄せに設定しているはずが、IE(ver.7~9で確認)で見たときのみ、右の画像のように親の部分が右にずれて表示される不具合が生じる場合があります。(IE以外のブラウザでは異常なし)
左寄せに設定しているはずが、IE(ver.7~9で確認)で見たときのみ、右の画像のように親の部分が右にずれて表示される不具合が生じる場合があります。(IE以外のブラウザでは異常なし)
これは、ブログ内検索のボックスに指定しているclass(box)と、LCツリーの親の先頭についているツリーの開け閉めをする用の□に指定しているclass(カテゴリーツリーならLC_CAT .box)がIEでのみ競合してしまっているためのようです。
ブログ内検索のボックスのwidthを指定した場合に不具合が生じます。
IE以外のブラウザでは見た目に変化はありません。
また、{}の数値は私のテンプレートのものなので、変える必要はありません。
リンクのプラグインにバナーを貼る
リンクサイトにバナー画像を貼れるのが忍者ブログの特色のひとつなのですが(リンクの編集から設定が行えます)、ただバナーを設定するだけだと、サイト名のすぐ隣にバナーが貼られるために縦が揃わない&行間が空きすぎて見栄えが悪くなります。
そこで、画像の位置を揃えたいという場合、左寄せするとツリー化できなくなるので(左に親がくる関係上)、右に置くことになります。
<感想>
設置が簡単ですし、かなりオススメ。一つのプラグインの容量が限られている点だけ注意が必要です。
一回設置してしまうと、追加で加えたリンクやカテゴリーの位置を入れ替えなくてもいいというのが非常に便利です。
(たとえば、 「プーぺガール ブログ」のツリーに「つれづれプーぺ」を加える場合、「プーペガール ブログ つれづれプーぺ」とタイトルを書いて一番最後に加えるだけで、該当ツリー部分の最後尾に移動しているように見えます。(ただしJavaScriptをONにしている場合のみ)
JavaScriptを切っている場合は元の並び順のままですし、表示自体も滅茶苦茶になってしまうことがありますが、(カテゴリーの方は特に異常ありませんが、ブックマークの方はなんだかすごいことに・・・)JavaScript切っている方は5%くらいだという情報をどこかで見たのでまぁいいかなと勝手に判断させていただいています。
追記は10月頭現在の当ブログのツリーカテゴリーとツリーリンクのCSS。
参考になれば幸いです。
ツリーのソースはLc-Factoryさんの所からコピーしてくださいね。
Lc-Factoryさんの忍者ブログ版ではカテゴリー、リンク、コメント、トラックバックのツリー化プラグインを配布されています。
FC2版とseesaa版でもツリー用ソースを配布されていらっしゃって、本ブログのFC2版はかなりプラグインが充実しています。
<特徴>
こちらの特徴は、書き込む場所がほぼプラグインhtmlで済むということだと思います。細かい調節はスタイルシートに書き込む必要がありますが(行間とか)、純粋なツリー化だけだったらプラグインのみでOK。
記事ではフリープラグインに書き込むように紹介されていますが、カテゴリーやリンクのプラグインに書き込んでも働きました。
私は容量の問題(忍者ブログは各プラグインには10KBの容量が定められています)で、カテゴリーやリンクの方に書き込んで使用しています。(以下の使い方の記述も全てそちらに準じています)
<使い方>
*前置き*
書き込んでいる箇所がフリープラグインではないことをご了承ください。(ツリーカテゴリーならカテゴリープラグインに、ツリーリンクならリンクプラグインに書き込んでいます)
(初期設定では、ツリー化するための記号が全角スペースになっていますのでこういう形になりますが、例えば記号を「*」に変える場合は「【生物】*動物*柴KEN」とすればOKです)
Lc.factoryさんのFC2ブログの方のこちらの記事で基本の使い方の説明をされています。
・プラグイン「Lc.ツリーカテゴリー」
・プラグイン「Lc.ツリーリンク」
・プラグイン「Lc.ツリーコメント」
忍者版とはやや違う点もありますが、使い方はほぼ一緒です。忍者版にはない機能もあるので働かない場合も。
Lc.factoryさんは設置のサポートはされていませんが、詳しい使い方は
・Lc-Factory/雑記
・Lc-Factory@FC2ブログ
こちらにほとんど載っています。ブログ内検索などで該当記事を探してみてください。
スタイルシート設定の記事はこちらを参照
・ Lc.ツリーカテゴリーの、CSS設定について(その1)
<使い方色々>
*前置き*
書き込んでいる箇所がフリープラグインではないことをご了承ください。
同じことをやろうとしている方の参考になればいいなと思っています。
IEで見たときに親の部分がずれる不具合
これは、ブログ内検索のボックスに指定しているclass(box)と、LCツリーの親の先頭についているツリーの開け閉めをする用の□に指定しているclass(カテゴリーツリーならLC_CAT .box)がIEでのみ競合してしまっているためのようです。
ブログ内検索のボックスのwidthを指定した場合に不具合が生じます。
IE以外のブラウザでは見た目に変化はありません。
また、{}の数値は私のテンプレートのものなので、変える必要はありません。
リンクのプラグインにバナーを貼る
リンクサイトにバナー画像を貼れるのが忍者ブログの特色のひとつなのですが(リンクの編集から設定が行えます)、ただバナーを設定するだけだと、サイト名のすぐ隣にバナーが貼られるために縦が揃わない&行間が空きすぎて見栄えが悪くなります。
そこで、画像の位置を揃えたいという場合、左寄せするとツリー化できなくなるので(左に親がくる関係上)、右に置くことになります。
<感想>
設置が簡単ですし、かなりオススメ。一つのプラグインの容量が限られている点だけ注意が必要です。
一回設置してしまうと、追加で加えたリンクやカテゴリーの位置を入れ替えなくてもいいというのが非常に便利です。
(たとえば、 「プーぺガール ブログ」のツリーに「つれづれプーぺ」を加える場合、「プーペガール ブログ つれづれプーぺ」とタイトルを書いて一番最後に加えるだけで、該当ツリー部分の最後尾に移動しているように見えます。(ただしJavaScriptをONにしている場合のみ)
JavaScriptを切っている場合は元の並び順のままですし、表示自体も滅茶苦茶になってしまうことがありますが、(カテゴリーの方は特に異常ありませんが、ブックマークの方はなんだかすごいことに・・・)JavaScript切っている方は5%くらいだという情報をどこかで見たのでまぁいいかなと勝手に判断させていただいています。
追記は10月頭現在の当ブログのツリーカテゴリーとツリーリンクのCSS。
参考になれば幸いです。
ツリーのソースはLc-Factoryさんの所からコピーしてくださいね。
<個人用CSS>
<個人用カテゴリープラグインhtml>(設定部分のみ)
<個人用リンクプラグインhtml>(設定部分のみ)
IE8~9、OSⅩのfirefoxとsafariで動作確認済。
画像が一列に並ばないという場合は、行間(line-height)を広げるか、画像の大きさを小さく表示するように設定してください。
BRANCHの部分を、初期設定の「├」「└」のまま、罫線の隙間を埋める場合は、
1)CSSの#LC_CAT (リンクだったらLNK)のfont-sizeとline-heightで全体のフォントサイズと行間設定をし、
2)#LC_CAT .indent (ツリーカテゴリ「│」の設定:空欄にしている場合は不要)と、#LC_CAT .branch (ツリーカテゴリ「├」「└」の設定)のfont-sizeを大きく設定してください。
ただMacで見たときに、「├」と「└」がずれて表示されてしまうようです。
/* ツリーカテゴリ設定*/
#LC_CAT {/* ツリーカテゴリ全体の設定*/
font-size: 13px;
line-height: 1.1;
}
#LC_CAT .indent {/* ツリーカテゴリ「│」の設定*/
font-size:12pt;
}
#LC_CAT .branch {/* ツリーカテゴリ「├」「└」の設定*/
font-size:12pt;
margin:0px 8px 0 15px;
}
#LC_CAT .parent {/* ツリーカテゴリ親の設定*/
line-height: 1.4;/* 親の行間設定*/
vertical-align: -15pt;/* 親の上部に余白*/
}
/* ツリーリンク設定*/
#LC_LNK {/* ツリーリンク全体の設定*/
font-size: 12px;
line-height: 1;
}
#LC_LNK .indent {/* ツリーリンク「│」の設定*/
font-size:12pt;
}
#LC_LNK .branch {/* ツリーリンク「├」「└」の設定*/
font-size:12pt;
margin:0px 3px 0 2px;
}
#LC_LNK .parent {/* ツリーリンク親の行間設定*/
line-height: 1.65;
vertical-align: 25%;/* 文字縦位置調整*/
}
#LC_LNK .child {/* Lc.ツリーリンク 子設定(階層指定) */
font-size: 12px;
line-height: 1.8;
}
<個人用カテゴリープラグインhtml>(設定部分のみ)
/ ■表示設定(true/false)
var LC_CAT_PARENTBOLD = true; //親太字
var LC_CAT_DISPLAYNUM = true; //記事数表示
var LC_CAT_DECOLESS_PARENT = true; //親下線消
var LC_CAT_DECOLESS_CHILD = false; //子下線消
var LC_CAT_DYNAMIC_SIZE = false; //記事数で文字サイズ
var LC_CAT_PARENTBOX = false; //親の+をボックス表示
// ■その他
var LC_CAT_INDENTCHR = '|';
var LC_CAT_INDENTCHR_GROUP = '├';
var LC_CAT_TOOPEN = 'ツリーを開く';
var LC_CAT_TOCLOSE = 'ツリーを閉じる';
var LC_CAT_BOX_CLOSED = '';
var LC_CAT_BOX_OPENED = '';
var LC_CAT_BRANCH_CONNECT = '<img src="画像URL" width="11px" alt="アイコン" />';
var LC_CAT_BRANCH_EDGE= '<img src="画像URL" width="11px" alt="アイコン" />';
var LC_CAT_DEFAULT_OPENED = true;
var LC_CAT_GROUP_SEPARATOR = ' ';
var LC_CAT_CATEGORY_MARK = ""; //子の先頭文字
var LC_CAT_CREATOR_LINK = false;
var LC_CAT_IMAGEBASE = "http://file.<!--$g_user_id-->/";
<個人用リンクプラグインhtml>(設定部分のみ)
// ■表示設定です。true/false
var LC_LNK_PARENTBOLD = true; //親項目太字
var LC_LNK_DECOLESS_PARENT = true; //親の下線消し
var LC_LNK_DECOLESS_CHILD = false; //子の下線消し
var LC_LNK_PARENTBOX = false; //親の+などをボックス表示
// ■その他
var LC_LNK_INDENTCHR = ' ';
var LC_LNK_INDENTCHR_GROUP = ' <img src="画像URL" width="19px" alt="アイコン" /> ';
var LC_LNK_TOOPEN = 'ツリーを開く';
var LC_LNK_TOCLOSE = 'ツリーを閉じる';
var LC_LNK_BOX_CLOSED = '';
var LC_LNK_BOX_OPENED = '';
var LC_LNK_BRANCH_CONNECT = ' <img src="画像URL" width="9px" alt="アイコン" />';
var LC_LNK_BRANCH_EDGE= ' <img src="画像URL" width="9px" alt="アイコン" />';
var LC_LNK_DEFAULT_OPENED = true;
var LC_LNK_GROUP_SEPARATOR = " ";
var LC_LNK_LINK_MARK = " ";
var LC_LNK_LINK_TARGET = '_blank';
var LC_LNK_CREATOR_LINK = false;
IE8~9、OSⅩのfirefoxとsafariで動作確認済。
画像が一列に並ばないという場合は、行間(line-height)を広げるか、画像の大きさを小さく表示するように設定してください。
BRANCHの部分を、初期設定の「├」「└」のまま、罫線の隙間を埋める場合は、
1)CSSの#LC_CAT (リンクだったらLNK)のfont-sizeとline-heightで全体のフォントサイズと行間設定をし、
2)#LC_CAT .indent (ツリーカテゴリ「│」の設定:空欄にしている場合は不要)と、#LC_CAT .branch (ツリーカテゴリ「├」「└」の設定)のfont-sizeを大きく設定してください。
ただMacで見たときに、「├」と「└」がずれて表示されてしまうようです。
Thank you for your message !
Recommend
・バレンタインイベント
------
・コメント&リンクについて
・このブログについて
*1/24ブログテンプレートの更新をしました。
表示が正常でない際はお手数ですがキャッシュの削除をお願いします。
Search
About this site
Auther: こやま
プーペガールをつれづれなるままに楽しむいちユーザーの個人ブログです。
画像の移転が完了していないので(古い記事から順次差し替え中)、過去の着画をご覧になりたい方はお手数ですが【旧つれづれプーペ】を参照願います。
ご意見・ご要望・相互リンクのご希望などはブログのコメントにてお気軽にご連絡ください♪
(プーペのメッセージでの返事は非常に遅いので、返事を期待しないでいただけるとありがたいです)
プーペガールをつれづれなるままに楽しむいちユーザーの個人ブログです。
画像の移転が完了していないので(古い記事から順次差し替え中)、過去の着画をご覧になりたい方はお手数ですが【旧つれづれプーペ】を参照願います。
ご意見・ご要望・相互リンクのご希望などはブログのコメントにてお気軽にご連絡ください♪
(プーペのメッセージでの返事は非常に遅いので、返事を期待しないでいただけるとありがたいです)
New entries
(03/20)
(03/17)
(03/17)
(03/17)
(03/17)
(03/12)
(03/12)
(03/12)
(03/11)
(03/11)
Staff blog infomation
3/13更新
| NEWS |
<J購入アイテム・キャッチャー交換所>
アイテム切り替え 〜4/1(月)
<卒業旅行イベント>
☆背景~3/18(月)
<お知らせ>
☆VDチョコ開封 3/14(木)12:00
| 撤去日メモ |
03/25 なつかしアイテム
04/04 卒業アイテム
05/01 デートアイテム
05/20 ネオン&モノトーン
05/21 6周年イベント
05/21 ウィッグ
05/21 紙ふぶきエフェクト
05/21 6周年コスメ単品
05/21 壁紙・床セット-6周年
06/06 ゆったりカジュアルアイテム
06/10 卒業旅行イベント
03/25 フィギュアスケート
04/01 ホワイトマカロン
04/01 ひなまつり
05/15 ヴィンテージガール
06/12 南米カーニバル
| 解禁日予想 |
キャサショ
02/25 お花と高原アイテム
02/28 秋の散策イベント(追加2日)
03/06 ニット&ファーアイテム
03/17?リメイクアウター福袋
03/23 ハロウィン(追加24日)
03/25 ドールBOX 04/02 リッチヨーロピアン
04/10 ロカビリー
04/17 カントリー(追加20日)
05/04 ブラッククラシカルロリータ
05/08 Rクリスマス靴下
05/15 クリスマスイベント(追加18日)
05/21 Jクリスマス靴下
05/28 正月(追加29日)
06/11?福袋
06/24 ウィンタースポーツ(追加26日)
07/02 デートアイテム
07/09 バレンタイン(追加13日)
07/19 ネオン&モノトーン
07/21 なつかしアイテム第一弾(Jりす)
07/22 なつかしアイテム第二段(Rうさくま)
07/22 6周年イベント(追加23・26・27日)
07/23 なつかしアイテム第三弾(Jねこ)
07/26 なつかしアイテム第四弾(Rねこうさ)
08/05 卒業アイテム(追加6日) 08/07 ゆったりカジュアルアイテム(追加8・9日)
08/09 卒業旅行イベント(追加12・13・14日)
02/08 復刻キャッチャー
02/28?くま五郎
03/11 フォークロア
03/25 ヴァンパイアキャッチャー
04/06 ブリティッシュ
04/17 テディベア
05/20 リサとガスパール
05/29 和ロリ
06/19 ノルディック柄
06/26 フィギュアスケート
07/13 ホワイトマカロン
07/16 ヴィンテージガール
08/02 ひなまつり
08/13 南米カーニバル
| スタッフブログ新着記事 |
プーペガールスタッフブログ
Comments
*返信済みのコメントにはアイコンが付きます
・3/10コーデ
・3/10コーデ
・2/1コーデ

・1/27-1/29コーデ

・福袋開封

Archives
Blogparts
PR
